History
This website has been up since 2016. Since then, the design has changed a bunch of times, since I occasionally like to tinker with it.
This page documents the evolution of the different designs.
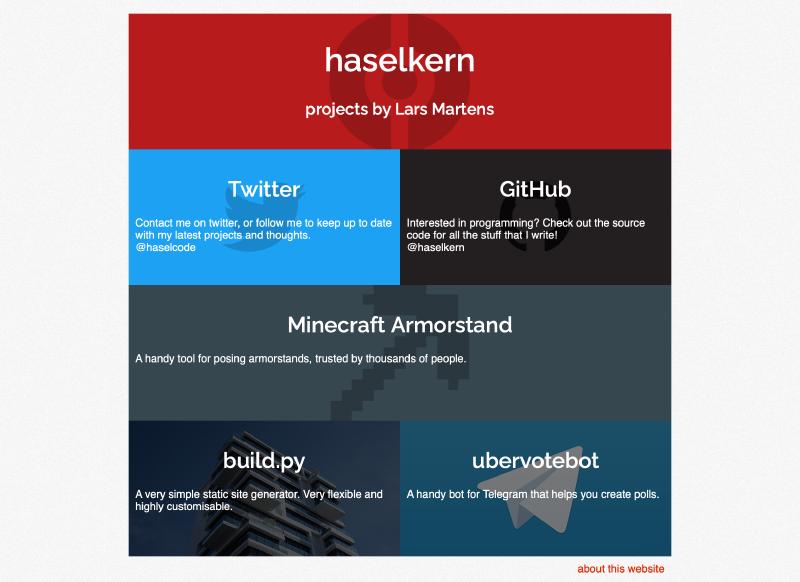
I created this personal website in 2016 using a custom generator that was just called build.py at the time.
It was written in Python and very simple.
It would read in a single template HTML file
and fill that with the content of every markdown file it found in the working tree.
It had a special mode for generating an index file
and was able to read JSON frontmatter.
I would then push the changes to GitHub to be served by GitHub pages.
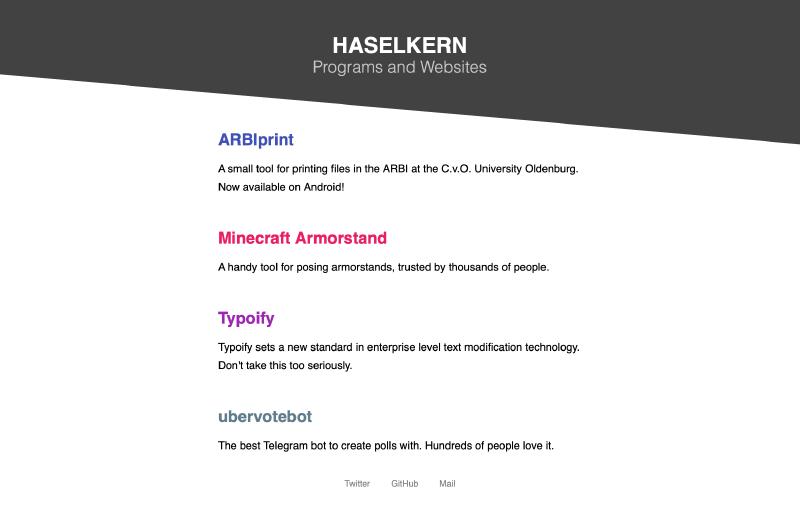
Here is the majestic beauty I built with it:
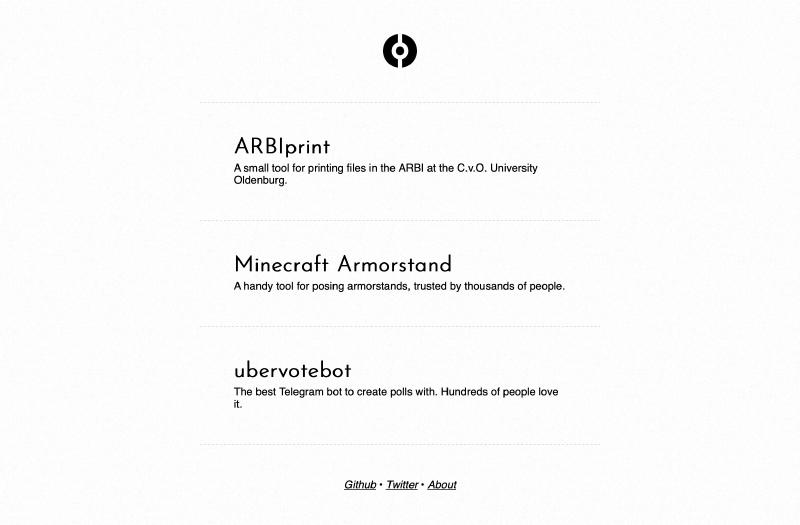
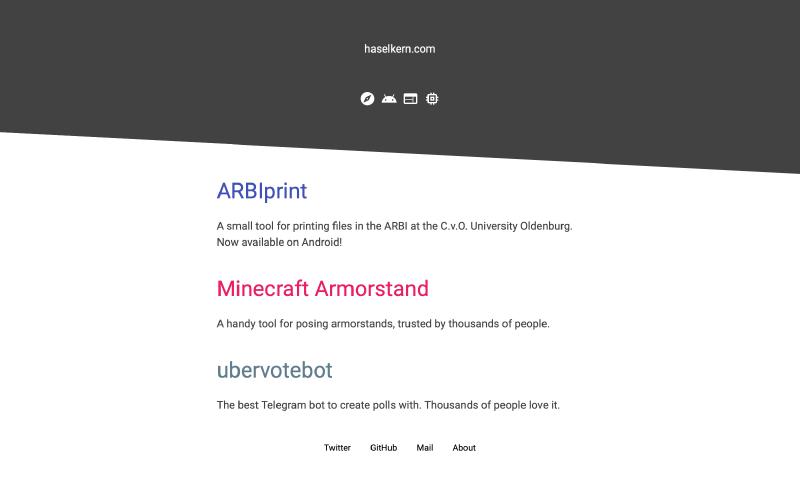
Eventually, I got fed up with this design and at the end of 2016 I implemented a cleaner look:
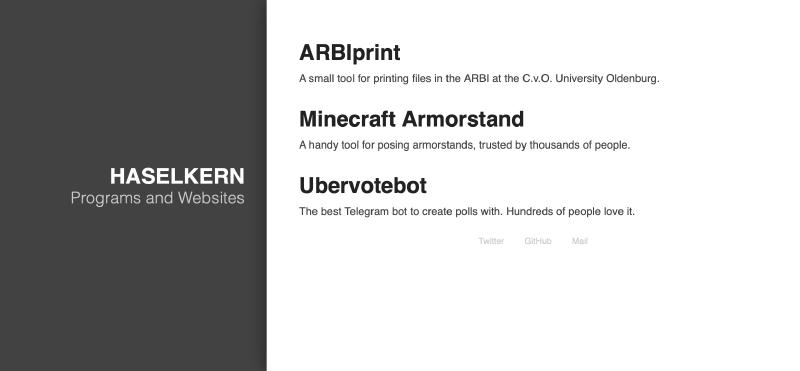
In July of 2017, I renamed the tool to goliath.
I had big plans with it at the time
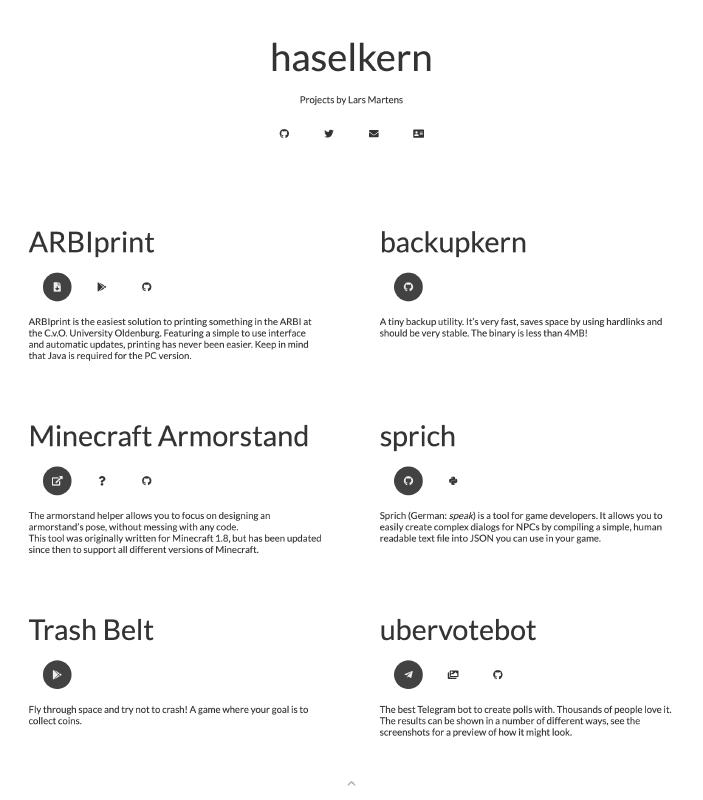
and used the chance and motivation to refine the design of my website
over a the course of a few months.
Writing your own generator is fun. But when tinkering with it you barely improve your website. Instead of writing something or creating a new project, you spend a lot of time tweaking the generator for your website. That’s not a bad thing, but it was not wanted I wanted to keep doing.
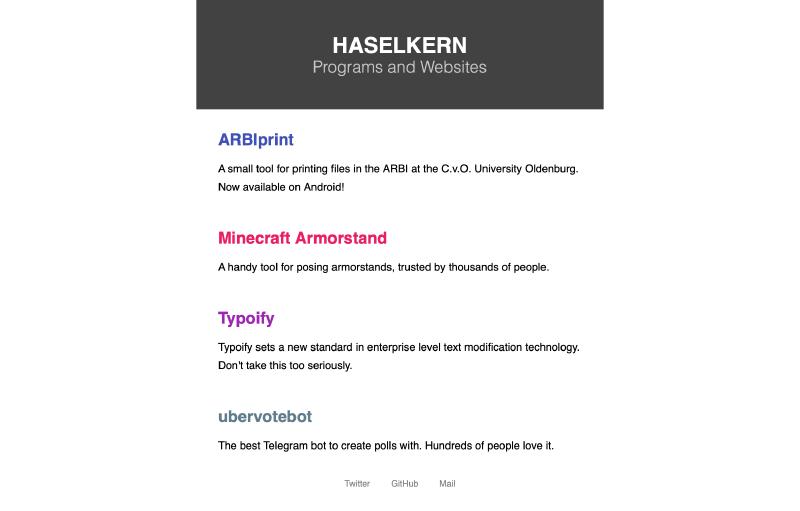
That’s why in March of 2018, I switched to the first “real” static site generator: Pelican. It seemed simple enough and I was into Python at the time. I also changed the design a bit.
In September of 2018, I switched to “Ivy”. The package on PyPi has been replaced by a machine-learning library, which I find interesting. I don’t think the design changed much, but I cannot rebuild the website for this state.
In May 2019 I made the switch to Hugo. Hugo is great. It is fast, has lots of customization options and is easy to use thanks to its extensive documentation.
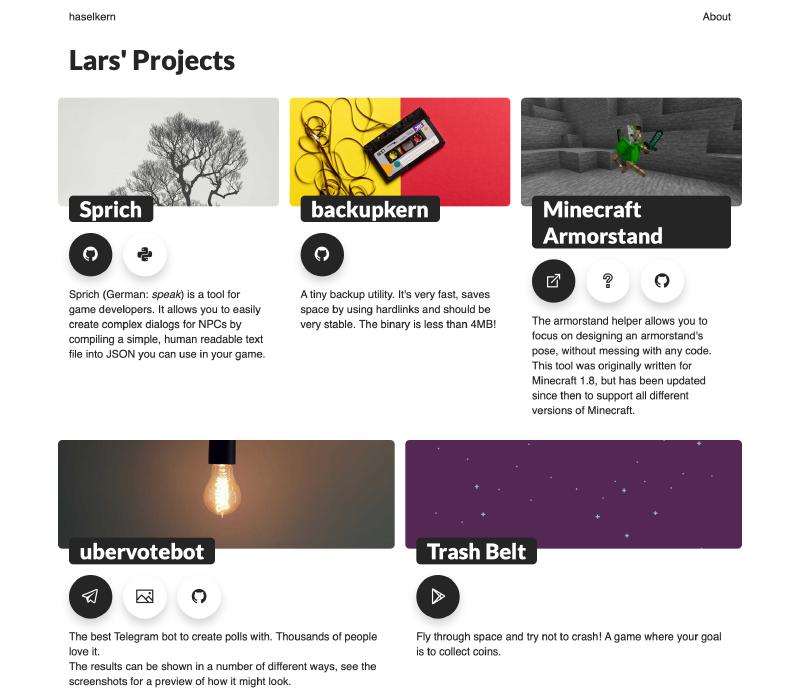
This was also the first time I thought about what I wanted people to do on my website. In the screenshot, you can see some actions for every project, with the main action, like opening a website or downloading a file, being highlighted.
Hugo is pretty great, but it also feels really big. There are so many different things to do with it, that it feels overwhelming at times. It can do everything I want, but I was looking for something simpler.
Around this time I was beginning to get interested in Rust and eventually found Zola, which is written in Rust. Being hyper-focused on that language I was eager to get some use out of software written in it.
So in December 2019, a new design was built with Zola. I kept the idea of the previous design but made it more playful with some images and rounded boxes.
In August 2022, I switched back to Hugo. I honestly cannot remember why.
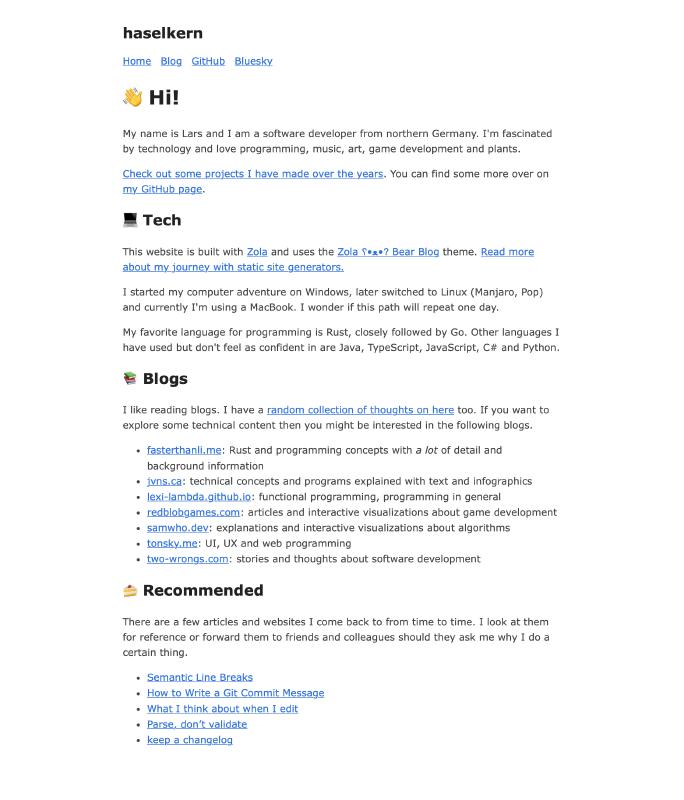
I also made the website much simpler. It featured a single stream of posts because I wanted to blog more. It is much easier and more fun to write a few lines about some topic, than it is to create and maintain a project. The previous design featured the same few projects for years. With this design, my projects were still accessible, but content would be the new focus. It also was the first design to feature a dark mode.
Two years after that design change, in April 2024, I wrote this blog post and noticed that I have written way less than I imagined I would. Finding the motivation to write things down is in itself a challenge. Having a half-baked website theme that does not properly support many parts of markdown did not help. I can only really blame myself here. I wanted to make the design my own and, again, spent more time tinkering with the website itself than writing about more interesting things.
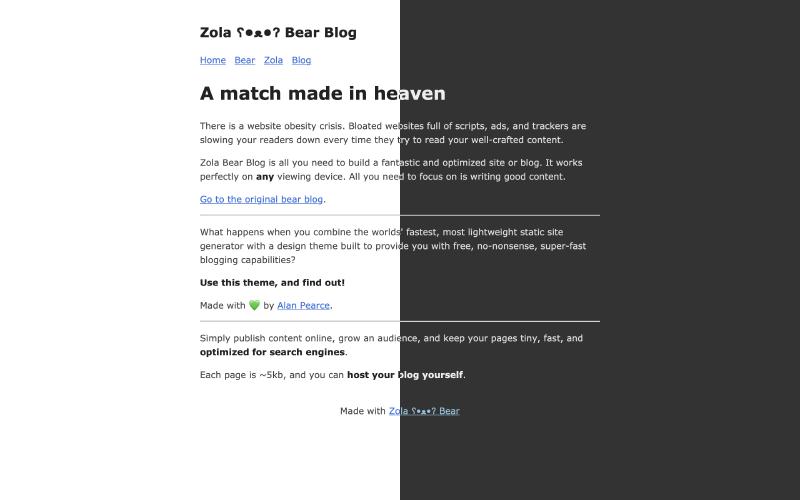
I decided to switch back to Zola. I like the simplicity. Simplicity is also the main theme of the theme I’m using, Zola ʕ•ᴥ•ʔ Bear Blog.
It is inspired by a tiny blogging platform I found: bearblog.dev.
This is a blogging platform where words matter most.
Shun the bloat of the current web, embrace the bear necessities.
I think that’s a great mission. Instead of getting distracted by flashy features, I just want a place to write down my thoughts.
After another year, in May 2025, I was changing things up with my website again. I was interested in the Gemini Protocol and the small web for a few weeks and even tried to rebuild this website to primarily serve Gemtext. That was a bit annoying to figure out, so I gave up, but the idea of the small web stuck with me.
I wanted to be more in control of my data so I rented a little server on Hetzner. I installed Forgejo for my git repositories and Caddy as a static file server and reverse proxy.
While configuring the server I thought: “Why not tweak the website design a little bit?” I removed a few things I didn’t think I need: Tags are a little overkill for like ten blog articles. My preferred username “haselkern” did not need to be present on every page. That felt a bit pretentious. I also switched back to Hugo for generating the website. Zola sometimes changed things that required me to fix the theme I was using. Hugo feels a bit more stable in this regard. But I did not find a theme for Hugo that looked quite how I wanted. So I created a new theme and copied some CSS and HTML from the excellent Zola ʕ•ᴥ•ʔ Bear Blog theme. This only took a few hours and was quite happy with the result.
TODO: Screenshot